2024年5月19日(日)、プロのエンジニアさんを講師にお呼びしてCSS講座を行いました。
テーマは動くデザインをCSSで作ってみるというもの。
👇講師「のっちー」さん紹介

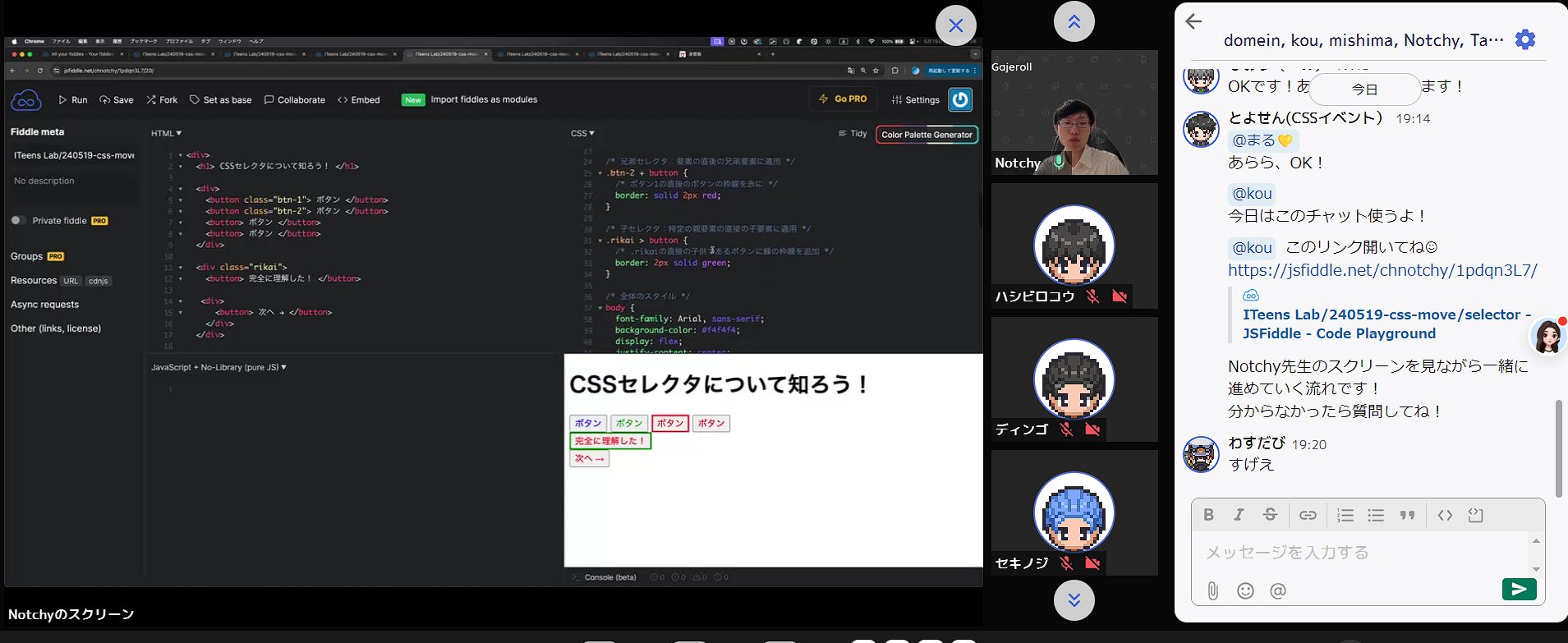
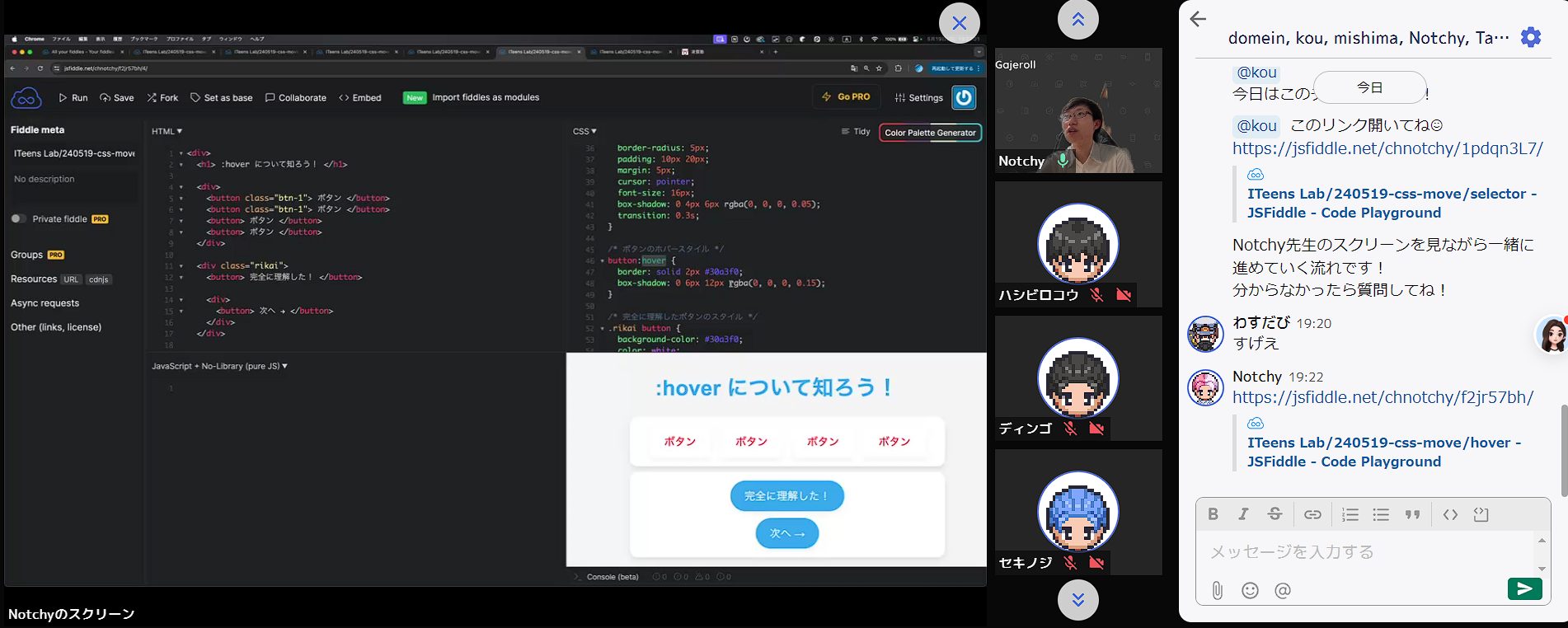
生徒はもちろん、保護者さんも参加いただいて、実際にCSSを打ち込みながら講義が進んでいきました。
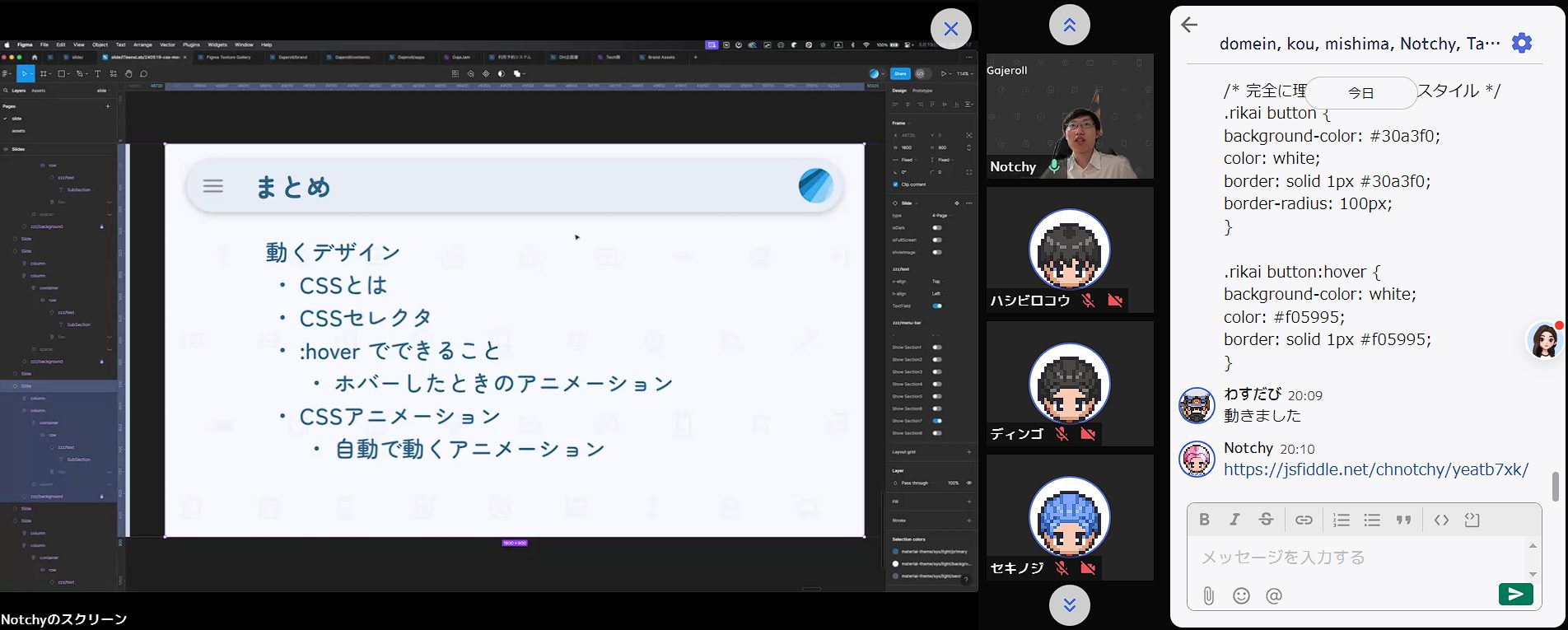
生徒によっては難易度的に難しい部分も少しありましたが、ここまで奥深くCSSを掘り下げる事は普段のゼミでも中々無いので、手ごたえのある良いイベントになったと思います。



参加者からの感想(アンケートより抜粋)
- 難しかったですが、ゼミではまだ習っていないCSSのアニメーションなどを知れて、よかったと思いました!これからのゼミに活かしていきたいと思います!
- CSSの基本は学んでいたのですが、アニメーションは深く知らなかったので勉強になりました。
- HTMLとCSSは触ったことはあったけれど<div>は要素です。や、これで色が変えれます。といわれても身につかなかったのでありがたいです。また、アニメーションは付けたことがなかったので勉強になりました。次回もあれば参加したいと思います。
- すでに勉強していて知っていたことが多かったですが、わかりやすく説明してくださったおかげで、改めて再確認することができました!上級者編のようなもっと難しい内容のイベントを今後開催してくれると、嬉しいです。イベントお疲れ様でした!!!
- 難しくて全部はやってみれなかったけど、動かしたり色を変えたりできたので楽しかったです。ありがとうございました!
参加いただいた方の評判も良かったので、第二段を企画中です☺